Bar graph chart js
Network graphs are a special very interesting form of data visualization. JS Cheat Sheet.

Javascript Chartjs Bar Chart With Legend Which Corresponds To Each Bar Stack Overflow
To achieve this you will have to set the indexAxis property in the options object to y.

. Dont forget to change the Titles too. Lets see how to do that. JS Plotly JS Python Graph Gallery Python.
You have to specify the type in the series array when building a combo chart like this. Stacked bar charts are useful to demonstrate how a larger data category is comprised of smaller categories and what part each of the smaller categories plays in the total of a larger one. A stacked bar chart or graph is a chart that uses bars to demonstrate comparisons between categories of data but with ability to impart and compare parts of a whole.
Chartjs is a powerful data visualization library but I know from experience that it can be tricky to just get started and get a graph to show up. JS Charts is a free JavaScript chart generator that requires little or no coding for you to create highly customizable bar charts pie charts and line graphs. Var grapharea documentgetElementByIdbarChartgetContext2d.
If set to bar a maximum of 96 bars will be displayed. It will have the following structure. Whether you own a website blog or web application.
Enter values and labels separated by commas your results are shown live. And create an appjs file inside the js folder. A horizontal bar chart is a variation on a vertical bar chart.
It will have the following structure. Var myNewChart new Chartgrapharea type. In Bar Chart axisX is Vertical and axisY is Horizontal.
Display graph data points. The default for this property is x and thus will show vertical bars. Unlike more traditional chart types like bar graphs or pie charts a network graph does a bit more than visualize numerical dataWith these charts you represent each object as a point referred to as a node and the connections between the objects as a line referred to as either a link or an edge.
Perceptrons Recognition Training Testing Learning Terminology Brainjs TensorFlow TFJS Tutorial TFJS Operations TFJS Models TFJS Visor Example 1 Ex1 Intro Ex1 Data Ex1 Model Ex1 Training Example 2 Ex2 Intro Ex2 Data Ex2 Model Ex2 Training JS Graphics Graph Intro Graph Canvas Graph Plotlyjs Graph Chartjs Graph Google Graph D3js History. This will contain all the. This will hold all the javascript files.
Bar Chart Specific Properties. Bar Plot Labels Title and Colors. Each bar in the chart represents a whole and segments which represent.
True false hover. Chartjs is a popular charting library and creates several different kinds of charts using canvas on the HTML template. Line bar false.
Save shows the graph in a new browser tab then right click to save. In this bar chart we have not mentioned any x-label y-label main title color and other properties. Matplotlib seaborn R Graph Gallery Rggplot2 Vega JS Vega-Lite JS ZoomCharts JS.
This ensures that the top bars in the graph will not go off the edge of the canvas and not display their value. Create a function that adds data to the SVG element function appendDatayear. Open source HTML5 Charts for your website.
It is mainly used to display changes in data over time for single. Chart showing stacked horizontal bars. A line graph or chart can have multiple lines to represent multiple dimensions.
There are all sorts of things that can wrong and I often just want to have something working so I can start tweaking it. This type of visualization is great for comparing data that accumulates up to a sum. A Bar Chart uses either horizontal or vertical bars to show discrete numerical comparisons amongst categories.
Horizontal Bar Chart. A bar graph also known as a bar chart is among the most popular charts to visualize data. The below examples give an idea of how an area series can be combined with other chart types to create a mixedcombo chart.
Set the basic chart parameters const margin width height x y area valueline. Next create the chartjs file. ECharts a powerful interactive charting and visualization library for browser.
The simplicity of a bar chart shape makes it easy to create understand and gain insights. A bar chart is a chart with rectangular bars with lengths proportional to the values that they represent. Make a Bar Graph Line Graph Pie Chart Dot Plot or Histogram then Print or Save.
In AnyChart there are many settings that are configured in the same way for all chart types including the Network Graph for example legend and interactivity settings. ChartchartconfigoptionsanimationonComplete function var ctx chartchartctx. Read more on bar charts here.
We can easily create simple to advanced charts with static or dynamic data. Stacked Bar Chart with Groups. We set yAxis to be a.
This works in my case but its show values in mid of the bar. Display the line graph fill. Ctxfont 22px Helvetica.
This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent. With ApexCharts you can plot area series with other chart types. A bar Chart is useful for comparing dataPoints in one or more dataSeries.
True false fade. Moving the JS files in the js folder. I am working on chartjs If you see in fiddle.
View options Edit in jsFiddle Edit in CodePen. Any chart type except Bar and Stacked Bar charts. Copy the Chartminjs and jqueryminjs files inside the js folder that we created inside the chartjs project folder.
JS Charts graph generator. Here is a popular bar chart demo type known as the bar chart race. Using the stack property to divide datasets into multiple stacks.
Read the overview of general settings. But we can define it. Cannot be combined with.
Also show how to add a vertical bar annotation. Last will show the last graph points value. Using area in a combo chart.
To add a title in the bar plot use the main parameter. Create an SVG element const svg. It is sometimes used to show trend data and the comparison of multiple data sets side by side.
Display option for the graph. If youre looking for a simple way to implement it in d3js pick an example below. Data for a Network Graph can be passed to the chart constructor anychartgraph or to the data.
I am using the Chartjs library to draw a bar graph it is working fine but now I want to destroy the bar graph and make a line graph in the same canvasI have tried these two ways to clear the canvas. Inside the chartjs project folder create a subfolder and name it js. Remark Read more about how to create a bar chart race with Highcharts.

Jquery Adding Custom Text To Bar Chart Label Values Using Chart Js Stack Overflow

Chart Js Display Bar Chart Values In The Graph Chartjs Stack Overflow

Javascript Chart Js Add Gradient To Bar Chart Stack Overflow

Chart Js Chartjs Bar Chart Keep Bars Left Instead Of Equally Spread Across The Width Stack Overflow

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Getting Started With Chart Js

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

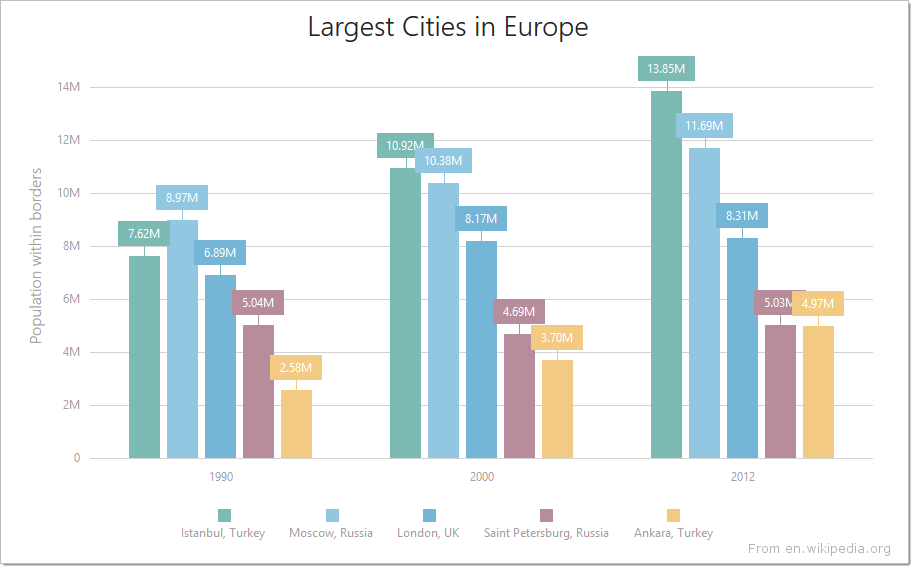
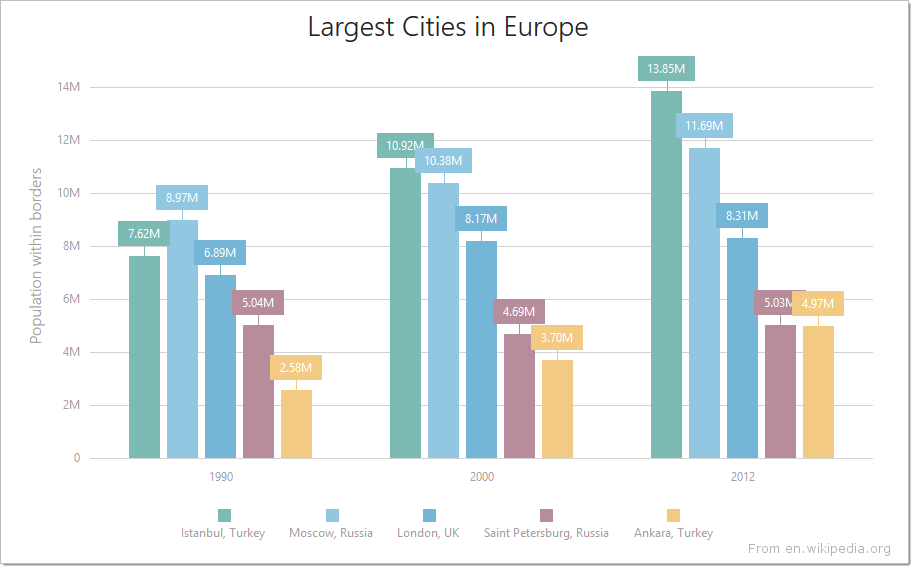
Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github

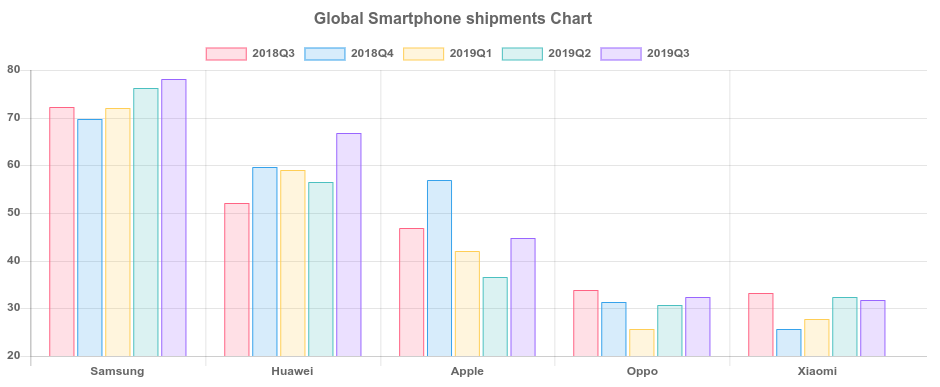
Chart Js Chartjs Add Dots To Bars In Grouped Bar Chart Stack Overflow

Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github

Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github

Step By Step Way To Use Chart Js With Angularjs Codeproject

Documentation Devextreme Javascript Chart Bar Series

Chart Js Simple Bar Chart Example Using Html5 Canvas Jquery Codepedia

Javascript Show Chartjs Stacked Bar On Another Bar For Target Vs Sales Analysis Stack Overflow

Vertical Stacked Bar Chart With Chart Js Stack Overflow

How Can I Create A Horizontal Bar Column Chart Using Chart Js Wpdatatables Tables And Charts Wordpress Plugin